Customize SwipedOn screensavers, logo and main buttons that display on the iPad or tablet welcome screen.
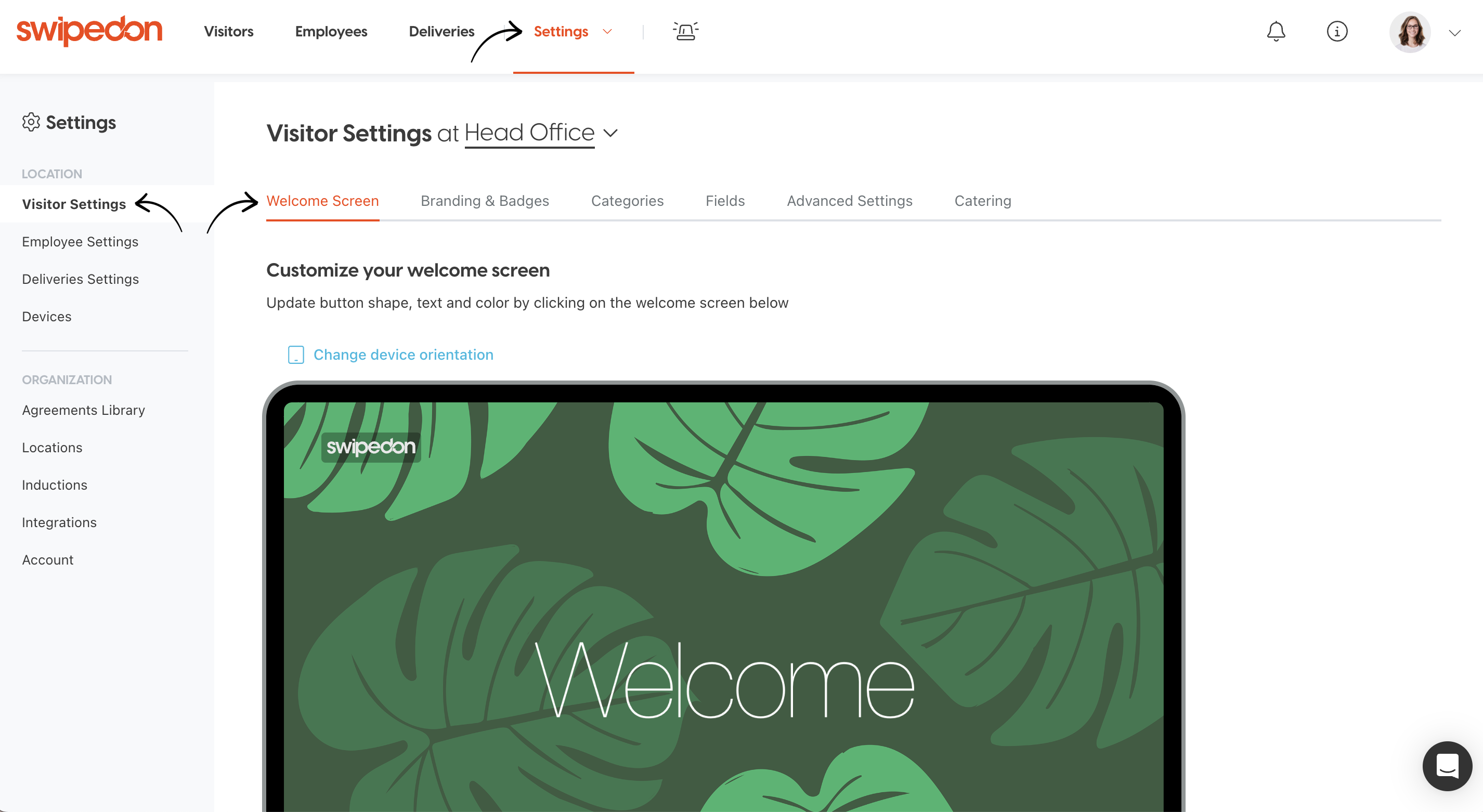
To customize the screensavers and main buttons, navigate to the 'Settings' > Visitor Settings > 'Welcome Screen' view of the SwipedOn web dashboard.

Uploading an overlay image
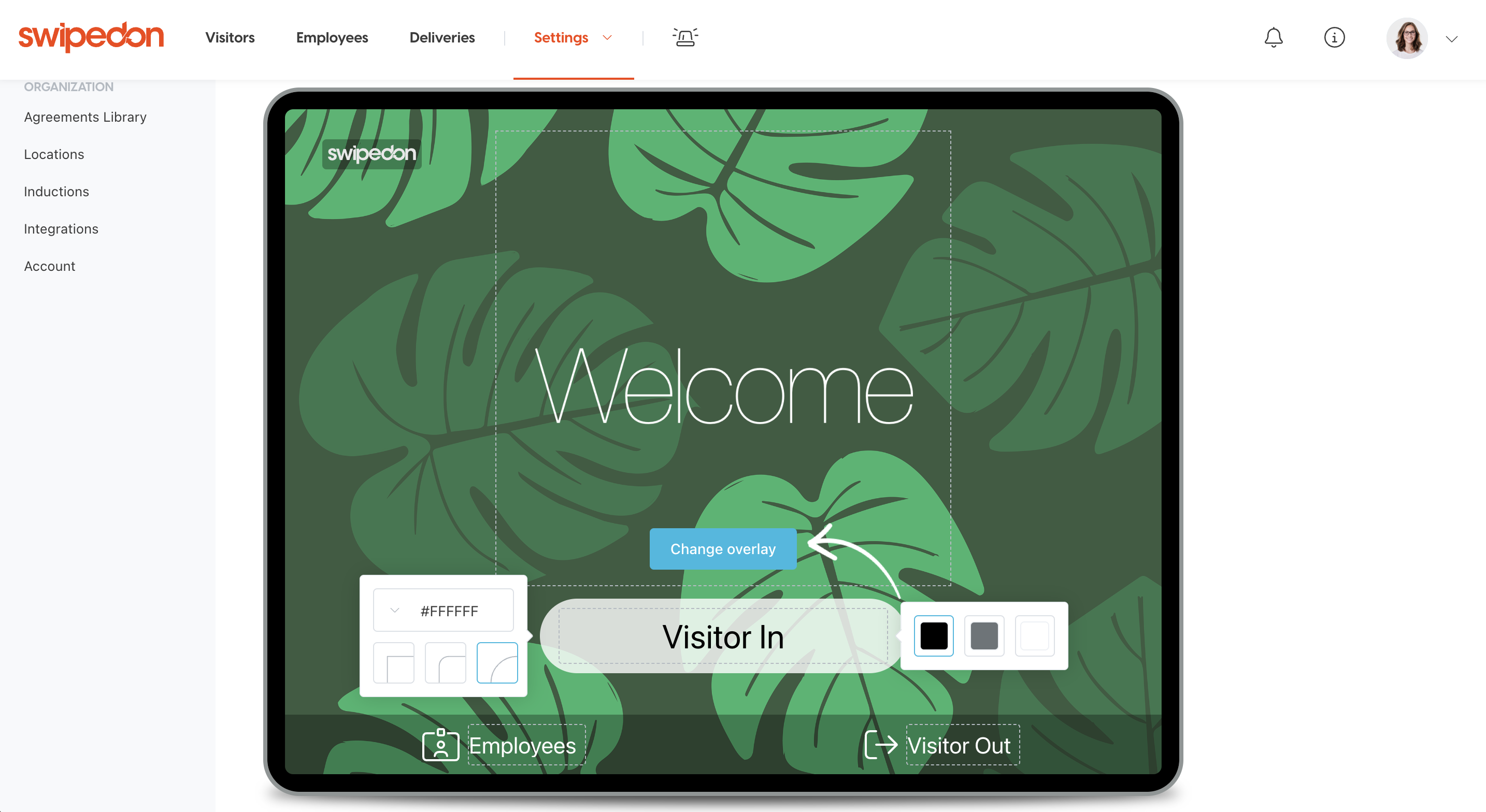
You can upload an image that sits above all background screensaver images. This may be your company or location logo or something else to provide instructions to visitors. Click on the preview screen, then click the Change overlay button.

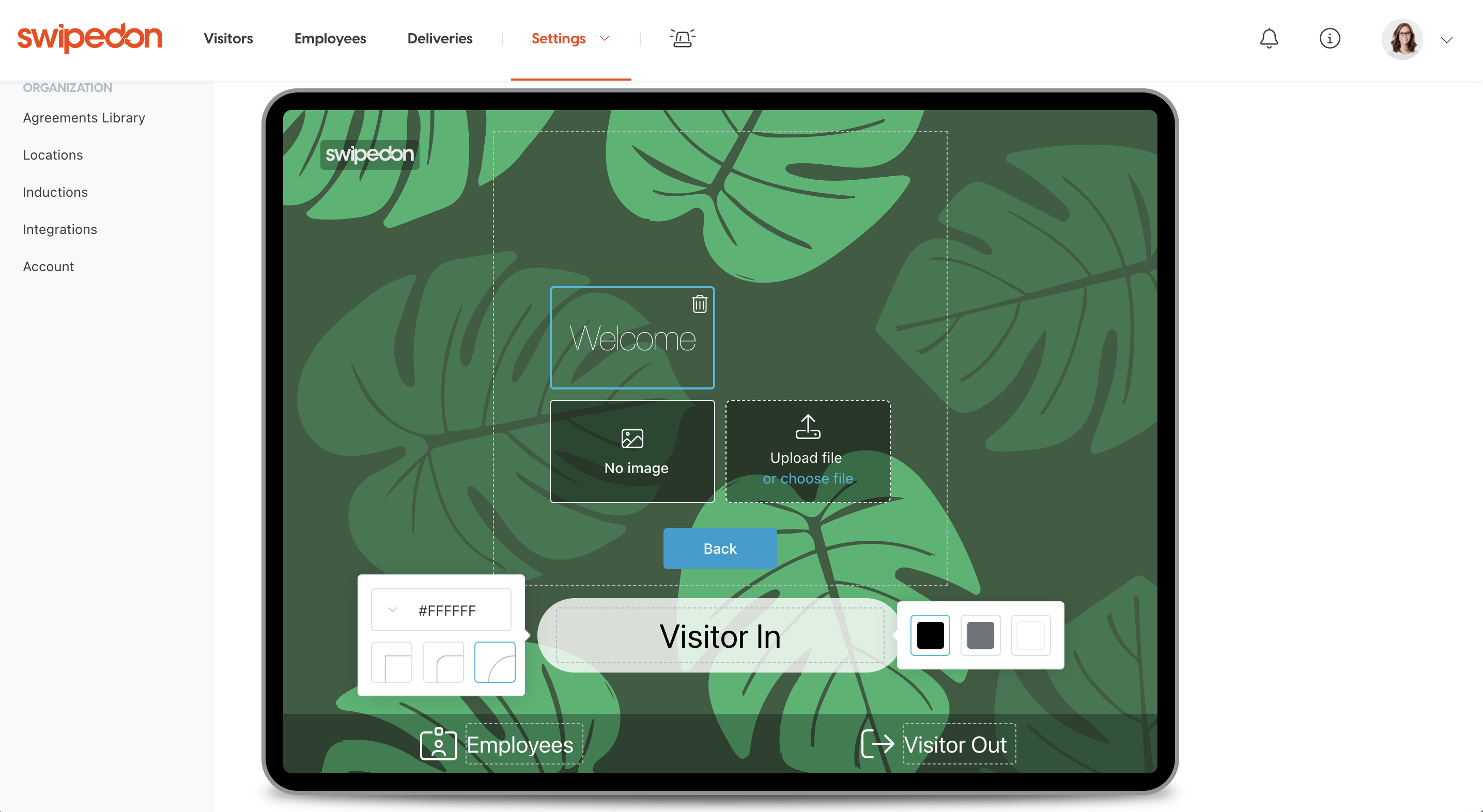
You will see all overlay images you have previously uploaded. Click the one you wish to display or click the 'Upload' button to upload a new image.
-
All logo files must not be larger than 2 MB.
-
Logo perimeters for SwipedOn are a maximum of 450mm x 450mm.
-
Supported file types: PNG, JPEG, GIF.

*Please note: we recommend using vector images or a PNG file with transparency, as this will ensure only the logo will display and not the space behind it.
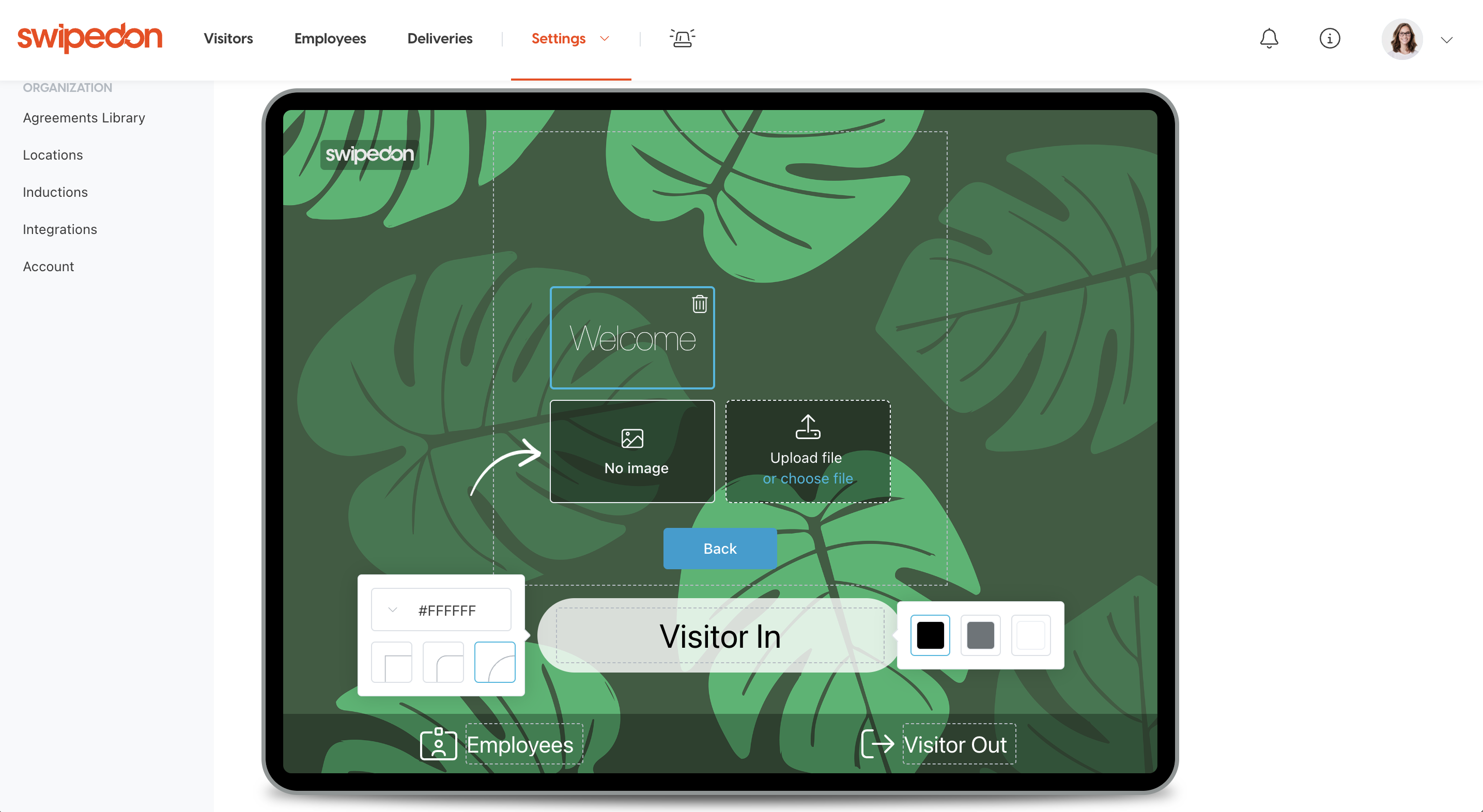
No overlay option
If you don't wish to display an overlay, click Change Overlay and select the 'No image' button.

Visitor In Button
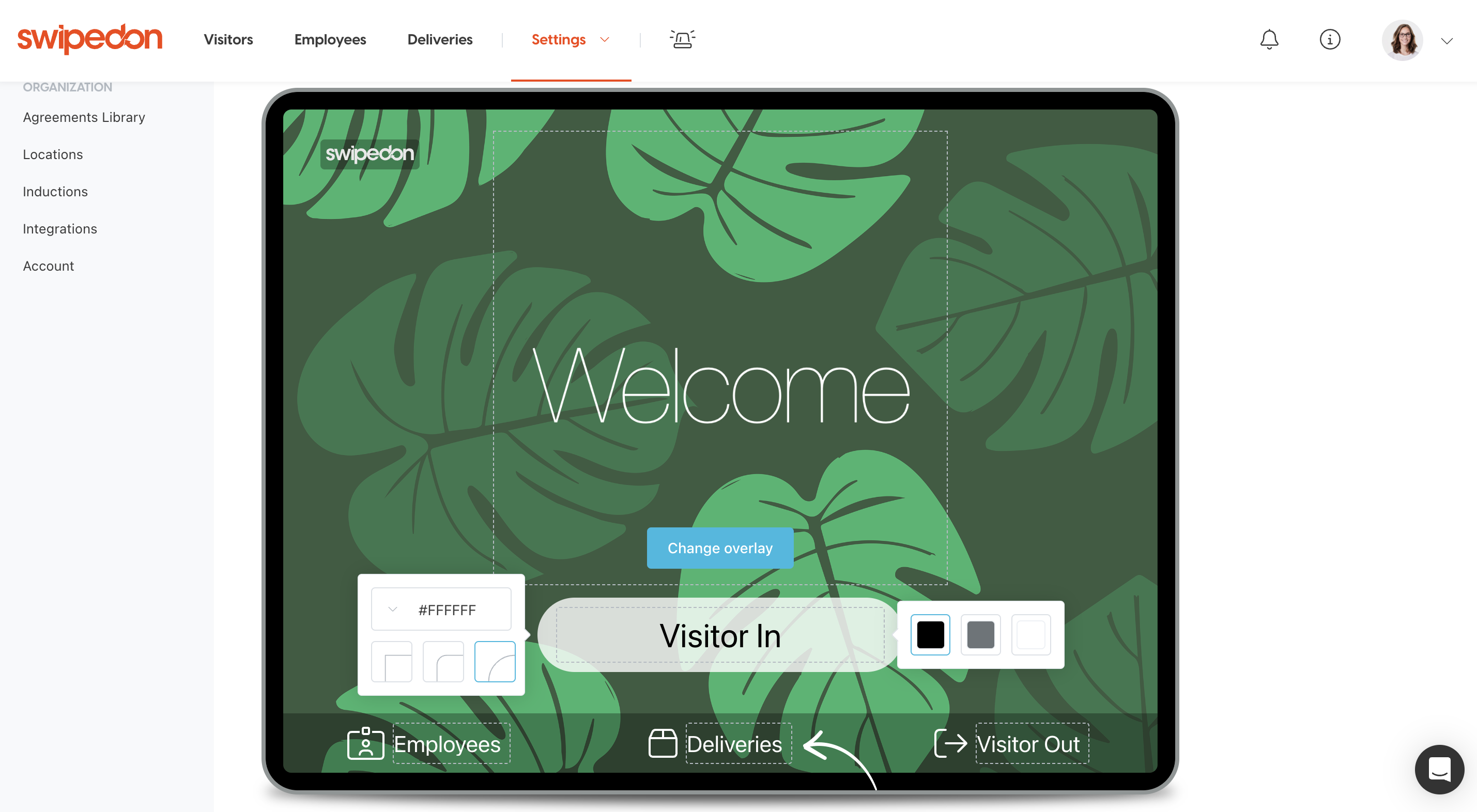
You can configure the appearance of your main Visitor In button in several ways:
-
Click on the button text and edit it to change the displayed text.
-
Select a button style in the box on the left (round, rounded corners, or square)
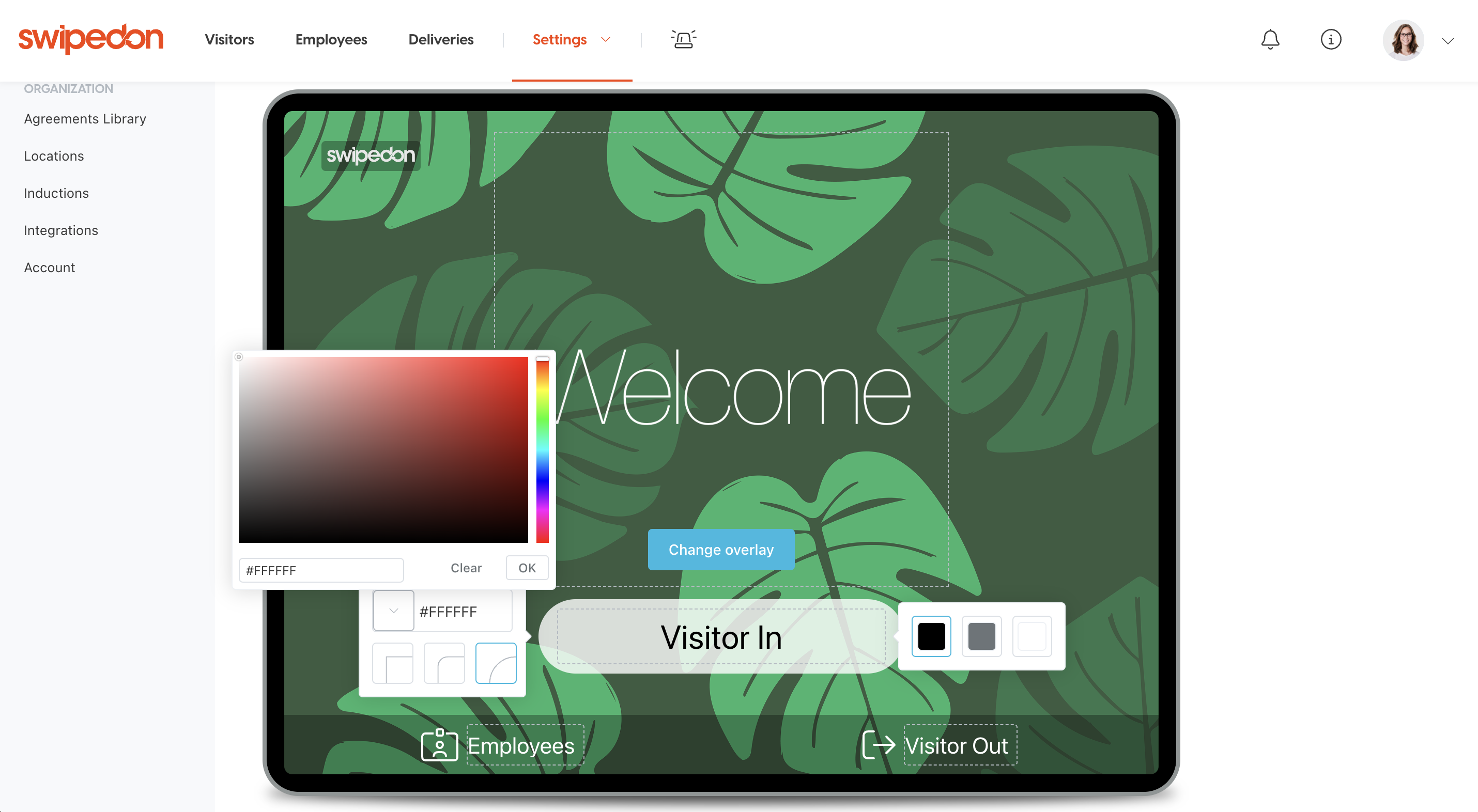
-
Change the colour of the button with the colour picker (note that slight transparency is applied, so the screensaver image is still visible behind)
-
Choose the colour of the button text in the box to the right (black, white or grey). Try to provide the highest contrast with your selected button colour.

Other Buttons
-
You can also edit the text of the Visitor Out button, Deliveries, and Employees buttons, as well as above the QR code if you have these enabled.

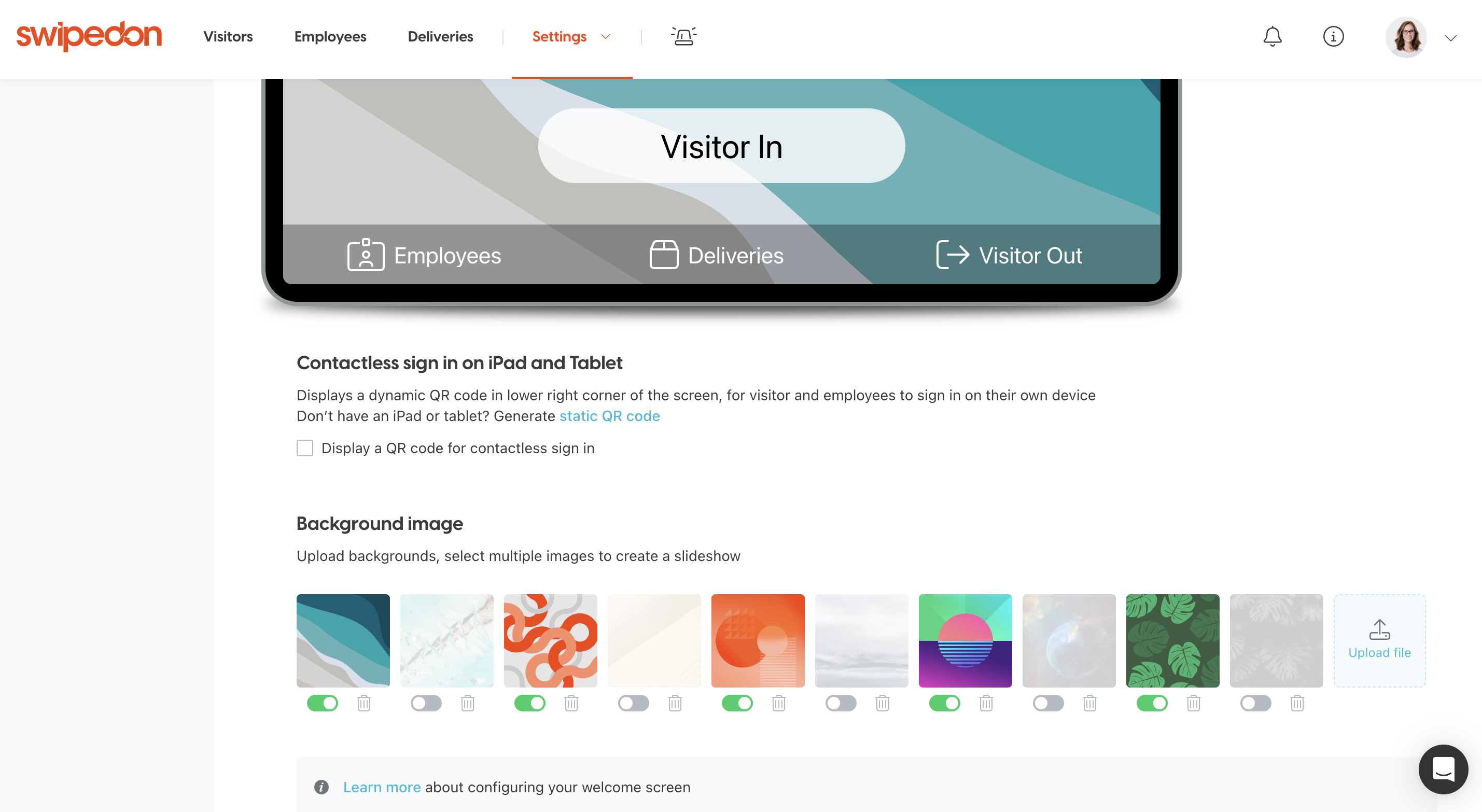
Screensavers
SwipedOn comes with pre-loaded screensavers that rotate on the iPad or tablet.
Changing screensavers:
-
To show or hide a screensaver image, click the eye icon below the image.
-
To permanently delete a screensaver, click the trash can icon below the image you would like to remove.
-
To add another image, click on the plus button and select your file to upload.
-
To change the order of screensavers, simply drag and drop in the order you would like.
-
To preview how this would display on the iPad or tablet, click the image to preview this screen.

Size of Images
To get the best-looking screensaver, please try to ensure your images are sized in the following way:
-
2048 x 1536 pixels - iPad Air 3rd Gen 9.7", 4th Gen 10.4" & iPad Pro 4th Gen 9.7".
-
2732 x 2048 pixels - iPad Pro 3rd Gen 12.9" & iPad Pro 4th Gen 12.9"
- 2048 x 1536 pixels - Android
Creating different welcome screens at different locations
If you have a SwipedOn Enterprise account with multiple locations, you can customize each location's welcome screen. Simply select the location or location group you wish to configure with the location selector at the top of the page, then make your edits.
Things to note:
-
Your uploaded screensavers and overlay images will be available at any location or location group once uploaded - use the show/hide icon to determine which images show at each location.
-
If you delete a screensaver or overlay image, it deletes it from your entire account, so make sure an image is not in use at other locations if you want to remove it.
-
Changing settings for a location within a group will remove that location from the group and set it as a single location. Single locations have their own independent settings for everything, such as visitor fields, agreements, etc.
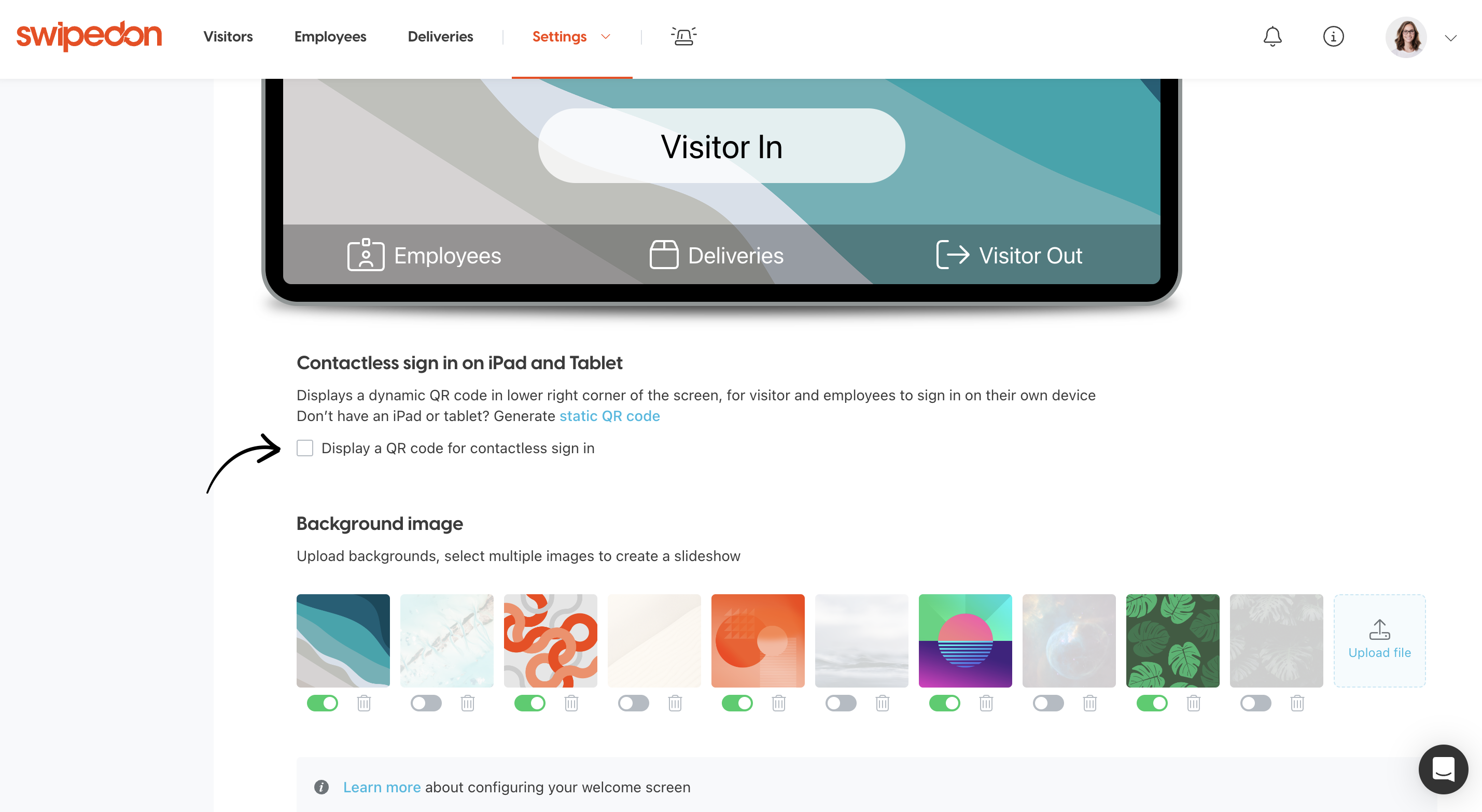
Display a QR code for contactless sign in
The QR code is enabled at the top of the page by checking the 'Display a QR code for contactless sign-in' checkbox.

Once enabled, the QR code will generate and display in the lower right corner of the iPad or Android tablet.
QR code dimensions:
iPad = 120 x 120 pixels in both portrait and landscape.
Android tablet = 140 x 140 pixels in portrait and 150 x 150 pixels in landscape.
The wording above this can be edited and allows for up to 15 characters to be entered against this field. For more information you can find our support article on enabling contactless visitor sign in.
